
Time:
2024-12-11 07:34:26
Author:
Chris Song
响应式网站字体设计怎么设置,设计师往往很纠结,特别是网页字体的大小,怎么做可以更好的让页面在不同的屏幕显示下更加美观,网页字体设计规范是什么?如何选择网页字体大小?如何解决网页字体模糊发虚不清晰,本文文章为你解答。
● 移动网页字体设计规范
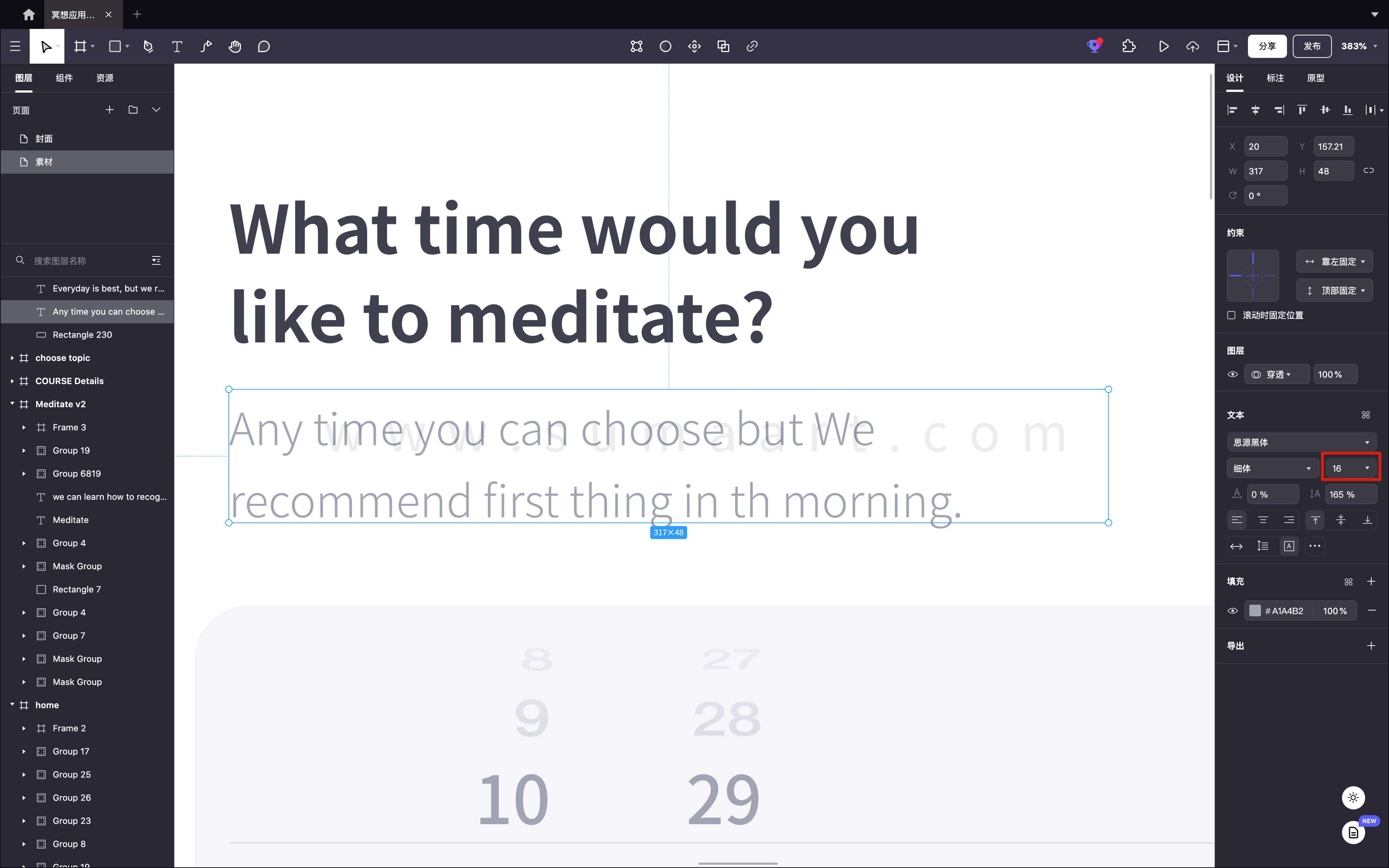
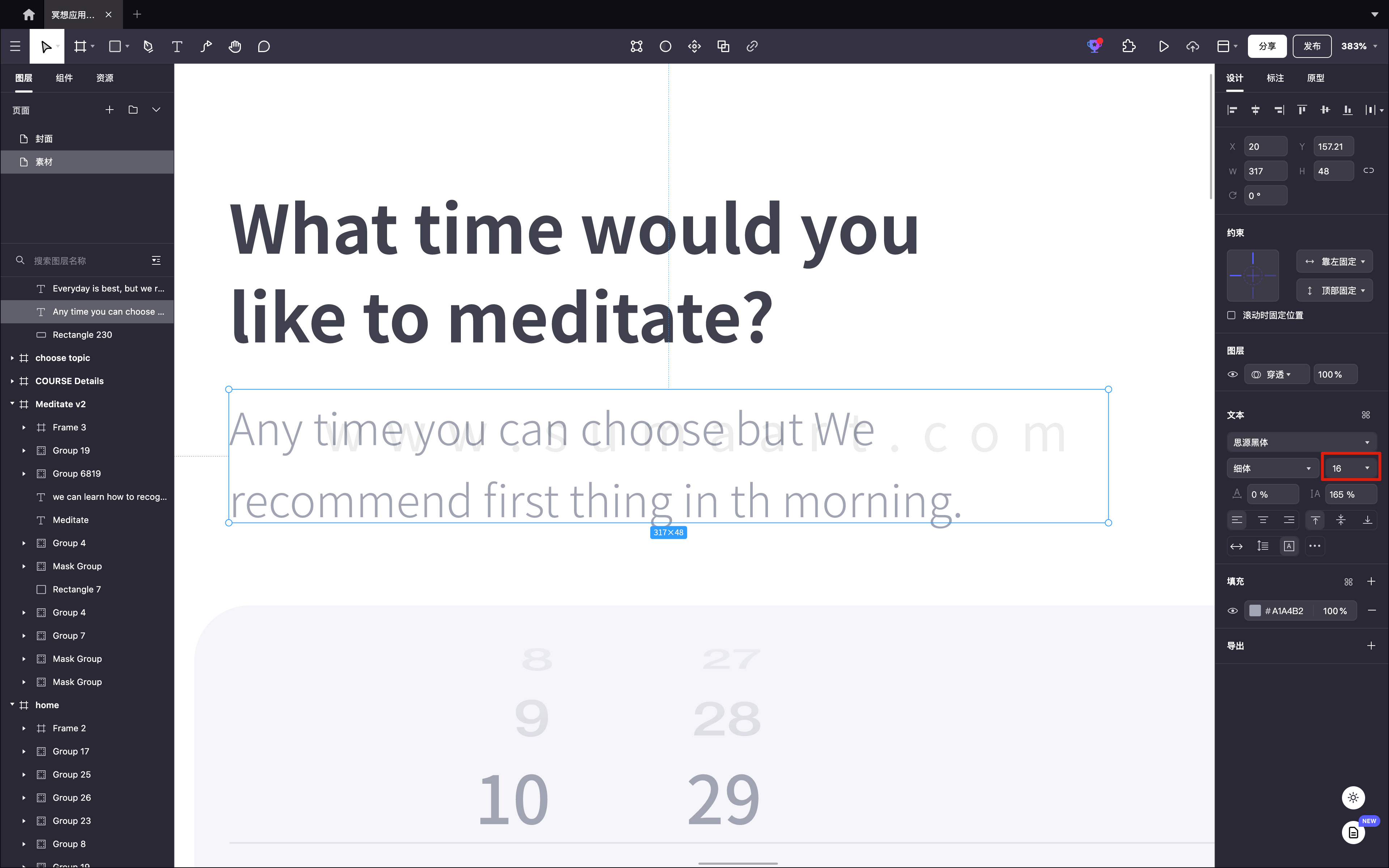
1.1 正文字体应该在16px左右
在选择默认移动字体大小时,16px左右清晰易读,可以应用于大多数段落、标签、菜单和列表设置的大小。在保持自然距离时,手机上的正文与印刷好的书本文字一样可读。
如果页面交互比较复杂、字体本身已经易于阅读但占据过多空间,请考虑缩小尺寸。
如果你觉得在页面上字体的大小存在主观性,不妨看看下一个更严谨的指南。

1.2 文本输入大小至少应为16px
移动设备上查看的网站或应用程序,应使用至少16px的字体大小。如果文本输入的字体小于该值,iOS浏览器会放大文本输入的左侧,遮挡右侧并迫使用户在使用文本框后手动缩小。
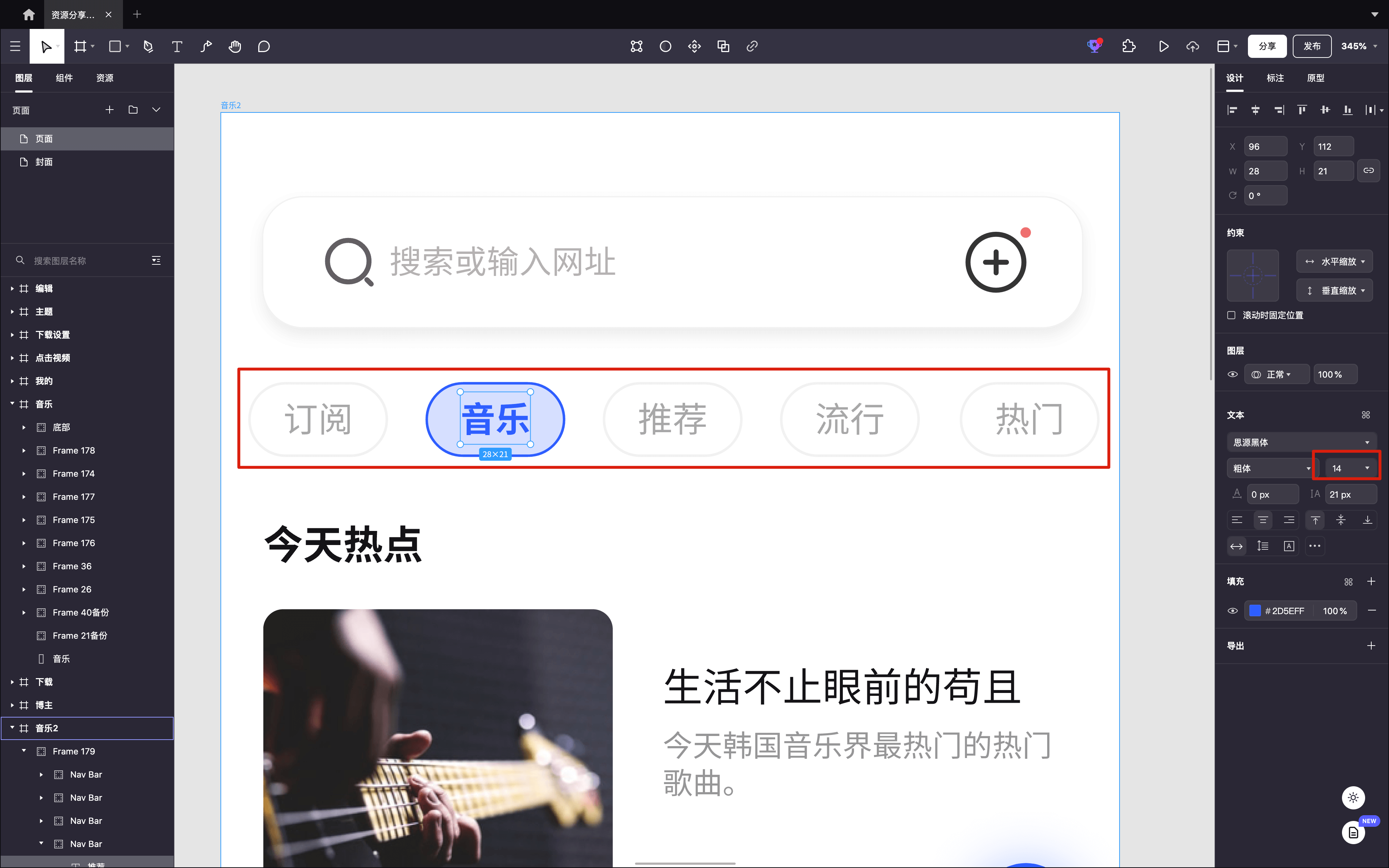
1.3 次要文本应该比段落文本小2号左右
对于次要文本,例如较小的标签、标题等,可以使用小几个号的尺寸,例如13px或14px。只减小一种字体大小,会很容易与普通文本混淆。此外,当文本不太重要时,对其进行样式设置可以清楚地传达次要的重要性。例如,次要文本经常使用较浅的灰色字体。

1.4 在设备上查看字体大小
在笔记本电脑屏幕上设计移动应用程序的感觉与手机拿在手上看时的感觉完全不同,因此选择移动字体大小的黄金准则是在实际设备上查看。
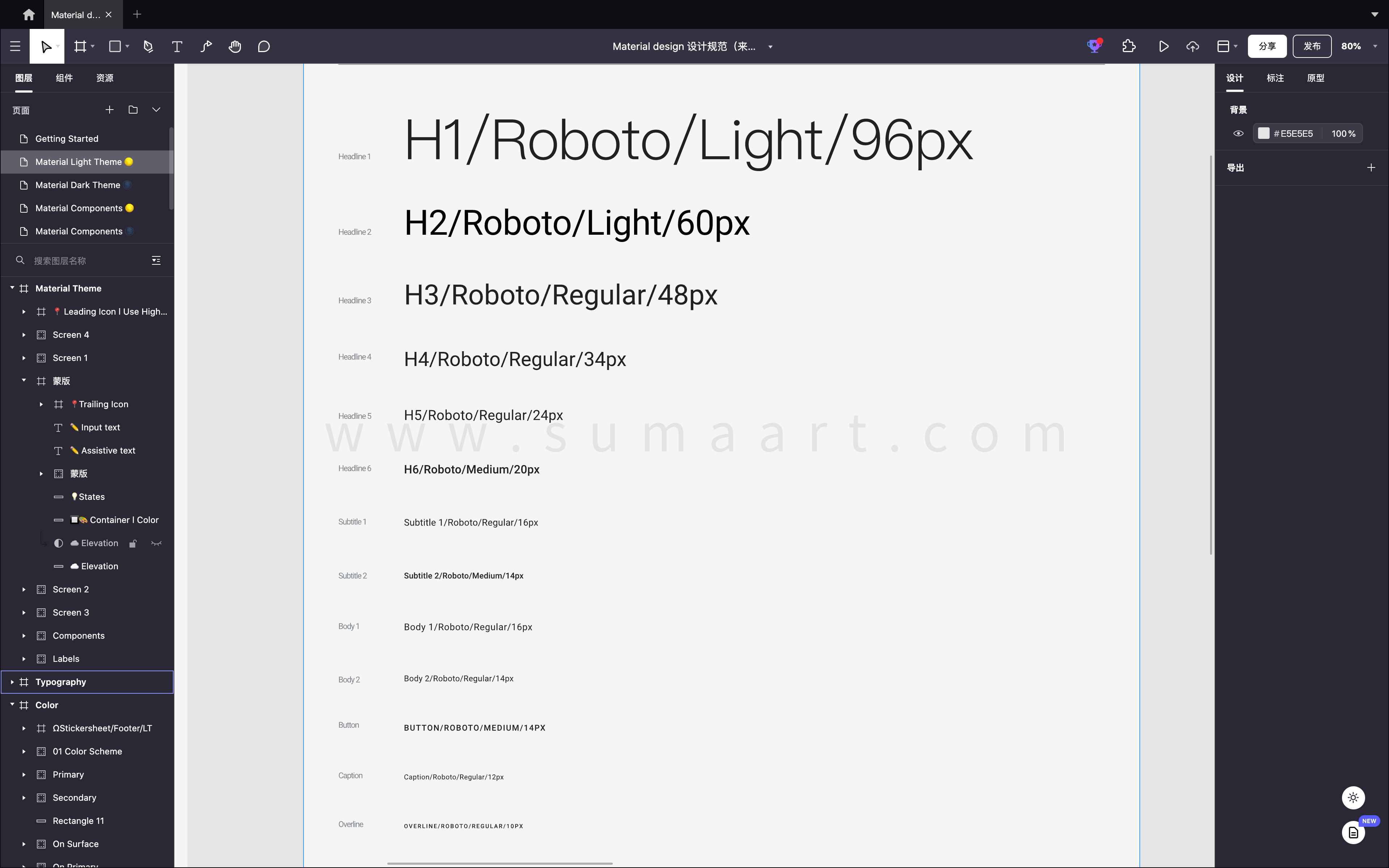
1.5 熟悉Material Design和iOS标准
Material Design的默认字体为16px的Roboto,辅助字体大小为14px。

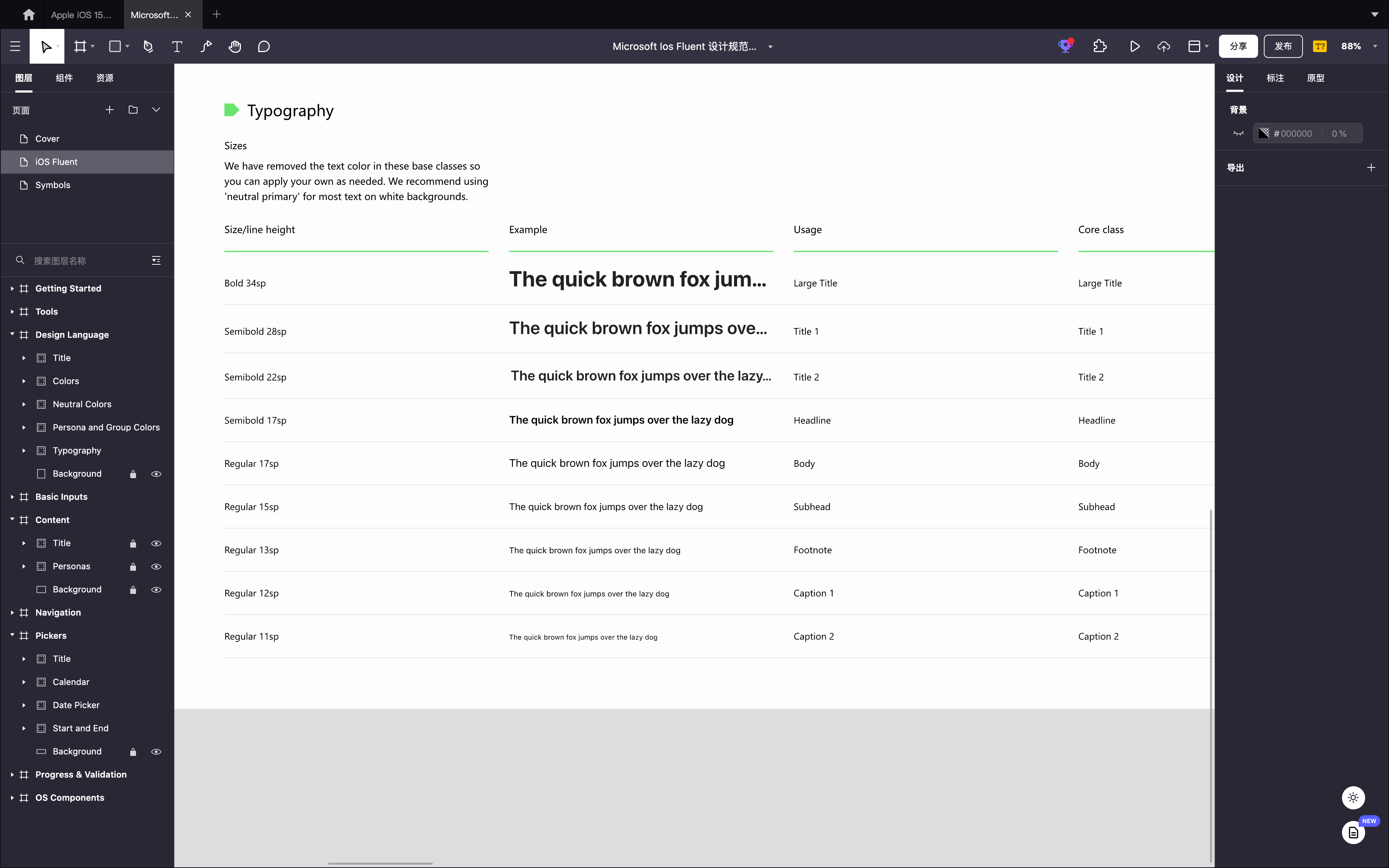
iOS的默认字体大小为17px的SF Pro,辅助字体大小为15px。

Pixso资源社区内置海量国内外大厂的设计系统及组件库,包括TDesign、Arco Design、Ant Design、Material design等优秀设计规范,所有文本样式均可一键调用,不仅可以一键保存为资源,还可搭配起来重复添加为组件资源共享到团队,实现快速复用。
● 桌面网页字体设计规范
在为桌面网站或Web应用程序选择基本尺寸时,可以将大多数设计分解为以下两种类型之一:
2.1 大量文本页面
对于文字较多的页面,需要更大的字体。网站的文本应该像一本制作精良的书籍一样可读。如果人们长时间阅读,大尺寸的字体可以减轻眼睛的疲劳。
如下图所示,每种字体都是不同的:
• 16px – 文本密集页面的绝对最小值。
• 18px - 更易于阅读的字体大小。
• 20px+ - 一开始可能会觉得很大,但用作大标题更醒目。

2.2 交互复杂页面
对于交互复杂的页面,较小的文本大小是完全可以接受的。事实上,根据用户一次接收的数据量,即使是18px的文本也会大得令人不舒服。在查看电子邮件收件箱、查看显示数据等任何需要扫描阅读的应用程序时,很难找到持续的18px文本段落。相反,14px-16px是常态。
但页面不会只有一种字体大小,次要的内容可能会更小,更重要的内容可能会更大,如标题和副标题等。不同尺寸的字体混在一起如同大杂烩,需要设计师精心排版。
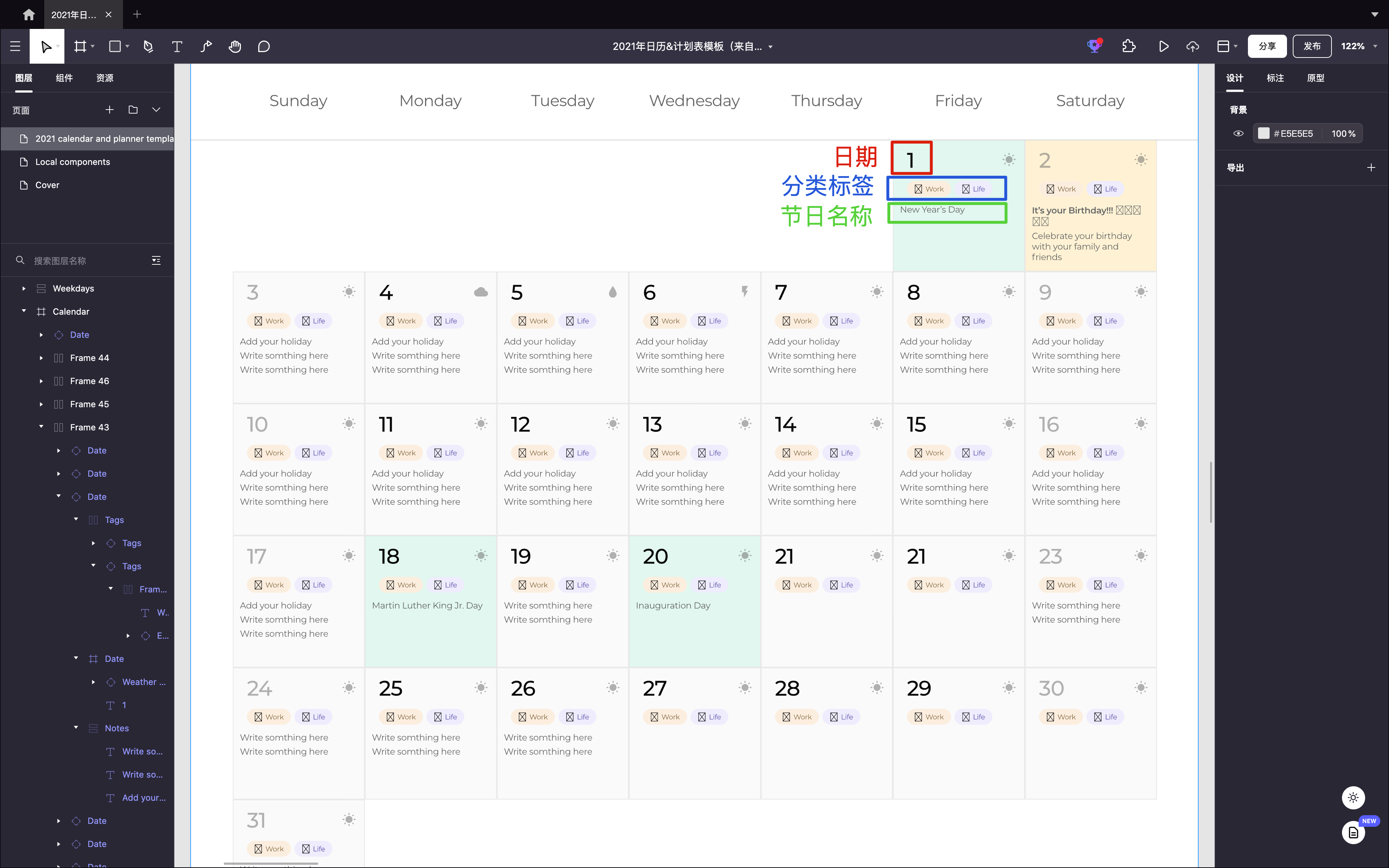
对于任何交互复杂的页面,字体大小由自上而下的规则驱动,而不是每段文本的特定需求和之间的相互作用。如2021年日历&计划表模板所示:

• 节日名称
采用10px中等大小,考虑到他们需要在只有1440px宽的屏幕上放置 7 列,而且许多事件都很短。这是一个理想的字体大小选择,时间名称的字体较小的话易读性会受到影响,较大则会被表格频繁地被切断。设计是一门权衡的艺术,设计师要根据具体场合做出取舍。
• 分类标签
“Work”、“Life”等的字体大小为:8px。
• 日期
日期为24px。日期作为日历的重点,采用了较大的尺寸。
在设计交互复杂的桌面网站时,需要根据具体情况修改文本样式。其次,要保持字体整体视觉的一致性。
2.3 尽可能少的字体尺寸
同一个页面的字体尺寸数量应不多于四种。如果使用过多的字体尺寸,页面会看起来很繁杂。
• 标题字体大小
标题是页面上最大的字体。如果有标题和章节标题,可以使用两种不同的字体大小。
• 默认字体大小
这是页面上最常见的字体大小,应该用于所有正文文本以及大多数控件,如文本框、下拉列表、按钮和菜单。初学者在这里容易犯的错误是对同种层级的正文使用多种字体大小。
• 次要字体大小
通常比默认字体小2px左右,常用于网站不太重要的细节,如支持信息、统计数据和字幕等。
• 标签/按钮字体大小
为了使信息层次分明,需要一种比二级字体更柔和的三级字体。当为标签或按钮使用大写字母时,由于大写字母的视觉重量增加,文本应该使用稍小的尺寸。所以这第四种字体大小有点像通配符。

本文原文出处来自:pixso官网