
Time:
2024-08-09 02:27:45
Author:
Chris Song
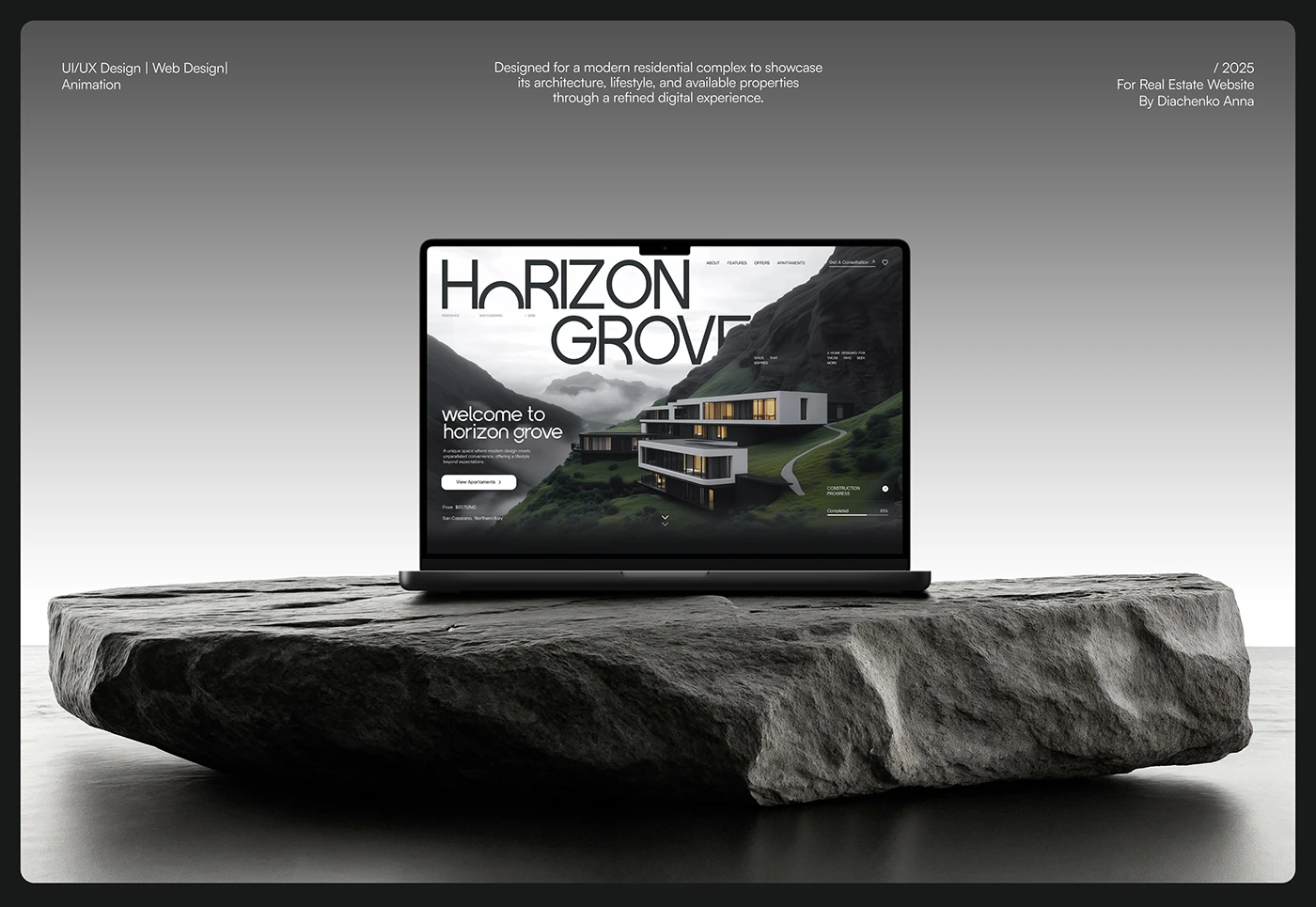
走进这个网站,你会发现设计不仅仅是为了展示产品,而是为了传递一种感受——层级感与设计感的完美融合。在这里,每一个模块、每一张图片、每一个细节,都经过精心设计,以引导你的视线,从关键内容到细节体验层层展开。就像一幅层次分明的画卷,带你领略产品背后的设计美学,让视觉与心灵共鸣,感受设计的独特魅力。

要让产品展示型官网更有层级感和设计感,素马设计建议可以从以下几个方面入手:
● 视觉层级
使用不同的字体权重和大小
主标题、副标题、正文文字使用不同的字体大小和粗细,创造视觉层级。例如,产品名称用大字体,产品描述用中等字体,具体参数用小字体。

色彩对比
运用强烈的色彩对比,比如背景和文字的对比,来突出重点信息。使用品牌主色调搭配中性色,形成视觉引导。
留白与间距:合理利用留白,确保页面不显得拥挤,同时在各模块之间保持适当的间距,让用户眼睛有“休息”的空间。
● 布局结构
网格系统
采用网格系统来统一页面元素的排列,确保视觉的一致性。可以根据产品特点,选择多列布局或单列布局,形成不同的层级感。

模块化设计
将内容分为多个模块,比如产品介绍、功能亮点、用户评价等,每个模块都有明确的边界和视觉层级。
纵深感
利用前景、中景和背景层次,制造纵深感。比如,产品图片放在前景,背景可以使用渐变色或模糊效果,突出产品。
● 动效与交互
滚动动画
通过滚动视差效果,让背景和前景内容在不同速度下移动,增加页面的层次感。也可以在用户滚动时,产品图片或信息逐步出现,增加视觉冲击力。

鼠标悬停效果
在用户鼠标悬停时,产品图片放大、文字浮现等交互动画,不仅能增加互动性,还能让信息展示更有层次。
动态过渡
在页面切换或元素切换时使用柔和的过渡动画,让整个网站的设计感更加流畅和统一。
● 图片与视频
高品质图片
使用高分辨率的产品图片,并通过灯光和阴影效果,突出产品的质感和细节。

视频展示
如果条件允许,可以使用短视频来展示产品的功能和特点,动态内容能够更好地吸引用户注意力。
● 内容结构
信息层级清晰
从重要到次要的信息逐步展开,确保用户可以迅速找到关键信息。标题、摘要、详细描述等不同层次的内容有条不紊地呈现。

故事化呈现
通过讲故事的方式展示产品的功能和优势,把用户带入情境,增强用户的情感连接。
如果你在网站搭建和设计开发过程中遇到设计感不够强,内容浏览起来层级感偏弱,不妨试试素马设计团队分享的这些方法,可以帮助你设计出一个有层级感和设计感的产品展示型官网。